The desire to communicate effectively with people sets a significant precedent as modern web development evolves. To meet the communication demand of technology, we need to find a way to make technologies talk to each other. That's where APIs and webhooks come into the picture.
Both webhooks and APIs enable syncing and relaying data between two applications. However, both have different modus operandi and thus serve slightly different purposes. To clear up any confusion between the two, let's look at the differences between a webhook and an API and what kind of scenario each is most appropriate.
What is a Webhook?
Webhooks serve as the linchpin for automated interactions between applications. Think of them as virtual messengers facilitating seamless communication between your online accounts. They enable one app to notify another automatically when specific events occur, ushering in real-time synchronization and effortless data exchange.
Webhooks are the unsung heroes of modern automation. Their real-time synchronization and push-based communication redefine how applications interact. Embrace webhooks as the invisible threads weaving seamless digital conversations, enhancing efficiency, and transforming your apps into synchronized performers.
What is an API?
Application Programming Interfaces (APIs) are the linchpin of connectivity. APIs are like translators that allow different software components to communicate in a standardized way. They provide a set of rules for interaction, simplifying complex processes and enabling apps, platforms, and services to work together seamlessly.
They speed up development, enable seamless communication, and empower the creation of innovative applications. Whether crafting a mobile app, enhancing existing software, or creating new integrations, APIs are the keystones that bridge the gap, turning the digital landscape into a harmonious ecosystem of interconnected possibilities.
How are Webhooks Different from APIs?
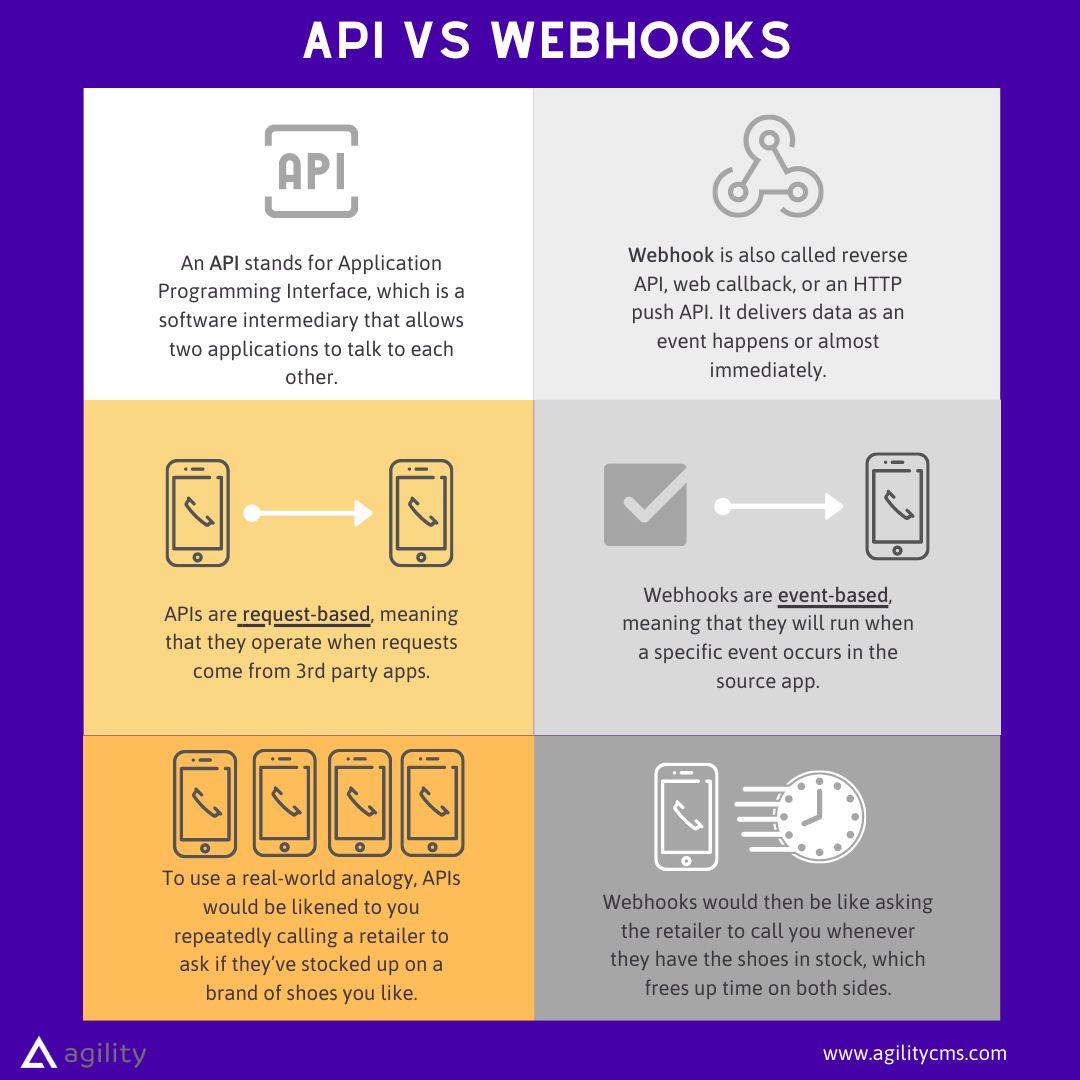
API stands for Application Programming Interface, a software intermediary allowing two applications to talk.

In other words, an API is a messenger that delivers your request to the provider you're requesting it from and then responds to you. On the other hand, Webhook, also called reverse API, web callback, or an HTTP push API, is a way for an app to provide other applications with real-time information. It delivers data as an event happens or almost immediately.
APIs are request-based, meaning they operate when requests come from 3rd party apps. Webhooks are event-based, meaning they will run when a specific event occurs in the source app.
To use a real-world analogy, APIs would be likened to you repeatedly calling a retailer to ask if they've stocked up on a brand of shoes you like. Webhooks would then ask the retailer to contact you whenever the shoes are in stock, which frees up time on both sides.
Webhooks are less resource-intensive because they save you time on constantly polling (checking) for new data.
The main difference between them is that webhooks do not need to request a response, while APIs demand requests to get a response. In other words, webhooks receive while API retrieves.

Is a webhook the same as an API endpoint?
No, a webhook and an API endpoint are not the same thing. Although data can be exchanged between apps via webhooks and API endpoints, their usage and architectural design differ.
An application can utilize an API endpoint, a URL, to access a particular resource or functionality made available by a web service. Developers can access the API's features programmatically using a predefined interface. An API endpoint often requires a request to the server with certain parameters, and the server replies with the desired data in a structured format, such as JSON or XML.
On the other hand, a webhook allows data to be sent instantly from one application to another. Unlike an API endpoint, a webhook does not need to send a request to the server. Instead, an HTTP POST request is automatically sent when a particular system event occurs. The webhook transfers the data payload, often in JSON or XML format, to a URL given by the recipient.
When to Use Webhooks
Webhooks usually act as a messenger for smaller data. It helps to send and extract real-time updates.
One of the most suitable scenarios for using a webhook is when your app or platform requires a real-time feature, and you don't want to use an API because you don't want to get entangled with the setups and waste resources in the process. In such instances, a webhook framework will be most beneficial.
Another best use case for using a webhook is where an API isn't provided, or the available API isn't the best fit to act; a webhook could be used in such a situation.
Webhooks can be considered a perfect and sometimes even essential complement to API-based application integration.
When To Use APIs
APIs work incredibly well when you're sure of constant incremental changes in data. Relatively stagnate data doesn't need an API. For example, if you're an eCommerce store that regularly has to track data or update some shipping status, then an API would be the best bet.
You need to "call" it regularly to obtain data updates through API. So, one can say that APIs are an excellent fit for application integration when you know you will have a constant change of data.
Can You use an API as a Webhook?
API as a Webhook:
While APIs and webhooks serve different purposes, there can be scenarios where you use an API to achieve webhook-like behaviour.
Long Polling:
In some cases, you can use an API to simulate webhook behaviour through a " long polling technique." With long polling, you make a request to an API endpoint, and the server holds the request open until new data is available. When new data becomes available, or an event occurs, the server responds to the request with the updated information. While this approach can mimic real-time updates, it can strain server resources more than traditional webhooks.
Custom Callbacks:
Some APIs offer the option to provide a callback URL in requests. When the API operation is completed, or an event occurs, the API can respond directly to the provided callback URL. This is similar to how webhooks work, but it's important to note that not all APIs support this functionality.
Key Differences:
Push vs. Pull Model:
Webhooks follow a push model, where the source application initiates communication and sends data to the target application. On the other hand, APIs use a pull model, where the requesting application fetches data from the server.
Real-time Updates:
Webhooks provide real-time notifications when events occur, making them ideal for scenarios where immediate actions are required. APIs require regular polling to check for updates, which might introduce latency.
Resource Consumption:
Webhooks are generally more resource-efficient since they only send data when an event occurs. APIs, especially when used for long polling, can consume more resources due to continuous requests.
While it's possible to mimic some webhook behaviour using APIs, they are fundamentally distinct concepts. APIs are designed for fetching data and performing actions, whereas webhooks are tailored for delivering real-time notifications about events. Choosing between an API and a webhook depends on the nature of your integration needs. If you require instantaneous notifications about events, webhooks are the go-to solution. APIs are the appropriate choice if you need to retrieve data or perform actions at your convenience. Understanding these nuances is essential for effective data communication and integration in the ever-evolving software development landscape.
APIs, Headless CMS, Composability, and Webhooks: A Nexus of Digital Evolution
In the ever-evolving realm of content management, the fusion of APIs, headless CMS architectures, composability, and webhooks emerges as a powerhouse driving innovation. Headless CMS liberates content from presentation constraints, while APIs seamlessly fetch data to craft dynamic user experiences. Composability enhances efficiency by assembling reusable components, bolstered by the real-time dynamics of webhooks. Together, this nexus empowers businesses and developers to sculpt engaging digital landscapes, adapting to trends, personalizing experiences, and ushering in an era of boundless creativity.