Search engine optimization aims to rank your content higher on search results, drive more organic traffic that generates leads, and convert those leads to sales.
The focus is mainly on optimizing texts on blog posts and landing pages without paying much attention to image SEO which is a viable means of driving organic traffic. Image is often a neglected element of on-page optimization. But if you aren't careful, poor image optimization can bury your page so that it will be hard for search engines to rank.
At the time of writing this guide, images are returned for 32.6% of search queries on Google, according to Mozcast.
When users click on the images on search results, they are directed to pages where they are found, thus allowing them to read the content on the page.
What is Image SEO?
Image SEO is the process of optimizing the images you have on your website or blog so that search engine algorithms can understand them. Thus, boosting the visibility of your content in search engines like Bing and Google. It includes elements like alt text, image size, image description, image size, image file name, etc.
9 Tips To Optimize Your Images For Search Engines
Now that you understand what image optimization is, let's dive into tips to help you achieve it on your website.
1. Use Captions, Alt Text, and Titles
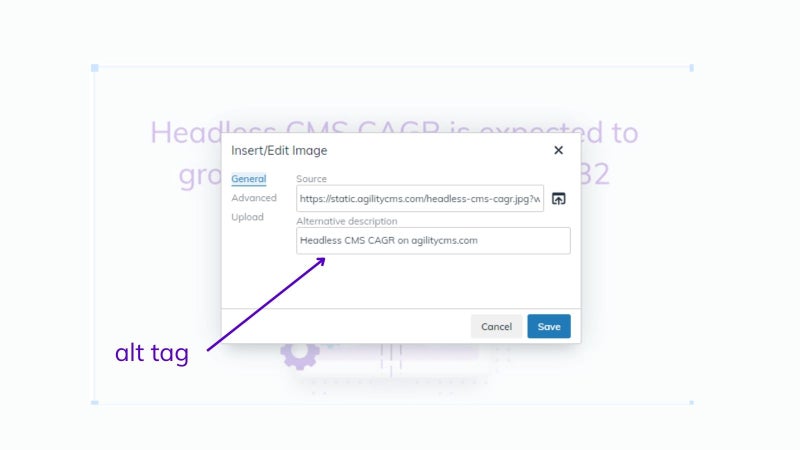
Google needs enough information about your image before returning it to search results. This information should relate to the content on your page and should be entered in the allotted spaces like captions, alt texts, and titles.
Alternative text ( alt-text) is helpful from the user experience point of view. Virtual impaired users can't see images on search engines. They use screen readers who read the alt text and describe the image for them. There's a space for you to add alt text to the images you upload on your pages.
Your alt text should contain your focus or related keywords; however, let it be natural and meaningful to avoid keyword stuffing.

Let's assume I am writing on the topic: "How To Shop On Amazon," and I added an image to show different payment options on Amazon.
The suitable alt text is Different payment methods for items on Amazon.
Your alt text should reflect what the image represents, and Google suggests that it shouldn't be more than 16 words.
Another place you can add alt text is the featured image for your post. Writing a suitable caption for photos can be challenging if you aren't a creative person. Consider any of the best AI copywriting tools since they have image captions, descriptions, and title templates.
2. Create Original Image Content
It is easy to rush to stock photo websites like Unsplash, Pixels, and Pixabay to download and upload images to your page. But that has little or no SEO value.
Why?
Most of those free stock images have been used by others before you and have saturated search engines. I see it as a lazy approach that you shouldn't jump on. Google likes unique content, and creating your original image content is rewarding.
You may be asking how you can create an original image. It isn't hard, depending on the content you are writing.
Let's assume you are writing a review post about software; you can take screenshots from the home and resource pages of the software. Some even offer you a free trial, an opportunity to explore it, and take a screenshot that others won't bother doing.
If you have an ecommerce website where you sell physical products, use any of the tablets with good cameras to take photos of your products and upload them.
3. Choose The Right Image Format
Before you add an image to your site, ask yourself if the image format is right. There are various image formats, and identifying the one that suits your image can be a headache. However, the good news is that two image formats are popular; PNG and JPEG. It is either you choose the former or the latter.
JPEG( Joint Photographic Expert Group): You can likely lose image quality with this format, but you can adjust the quality level to find a better balance.
PNG (Portable Network Graphics): It produces high-quality images, but the file size is usually large.
WebP is a modern image format that provides lossy compression for images on the web. Web developers and web admins who use it can create smaller images that can make web pages load at high speed. It is commonly supported in Safari, Google Chrome, Edge, Firefox, Opera, and other browsers.
JPEG is suitable for photos since it is compressed better and loads faster. PNG is ideal for logos since it retains quality and allows for a transparent background.
4. Beware Of Copyright
As you download free images on the internet, beware of copyright issues. Search engines like Google frown at photos with copyright conflicts. It can be a reason to de-index your page. Also, you risk an expensive lawsuit if you use images from stock photos like iStock, and Getty without a license. Remember that Google complies with Digital Millennium Copyright Act ( DMCA) and won't hesitate to penalize your page for copyright violation.
You can download images without copyright issues on Google. Thanks to Google image filter.
When you perform a search on Google, go to images, click on tools, and select usage right; under it, there are two options:
- Pictures licensed by Creative Commons are in the public domain, so that you can use them.
- Images licensed Commercial & other licenses can only be used after acquiring the license.
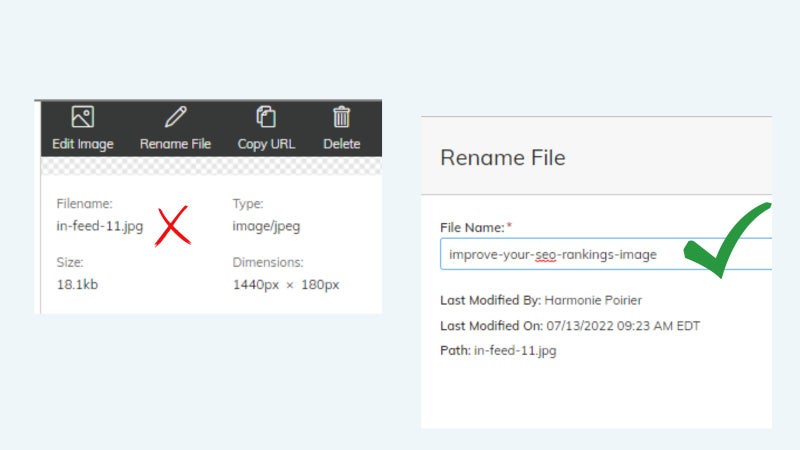
5. Name Your Image Correctly
Creating a descriptive image file name is crucial when it comes to SEO. The file name informs Google and other search engines of the image's subject matter. Not naming your image correctly is like asking the blind to read digital texts without a screen reader.
A typical image will look like "IMG_533022" or something related. Leaving it like that doesn't help Google.

Changing or renaming the image file makes sense from an SEO standpoint. Search engines will understand it, improving its ranking on search results.
Let's assume you have an image illustrating how to replace your HP computer's battery.
You can name it "replace-your-HP-computer-battery."
The idea is for users and search engines to understand the image.
6. Add Images To Site Map
Adding your images to a site map boosts the chances of search engines crawling and indexing them.
You can also add your sitemap to webmaster tools like Search Console. This is to ensure that search engines find your sitemap fast and for you to check for sitemap errors.
7. Set The Right Image Dimension
Upload images in the right direction to ensure they don't negatively impact the load speed of your website. Load speed is one of the core web vitals that Google considers when ranking pages. Serving an oversize image stretches your bandwidth. Also, an image dimension smaller than the recommended size offers a bad user experience, especially on mobile devices.
While many content management systems take care of this, I suggest you consider it from the beginning. Use the Chrome inspection tool to determine the appropriate dimension of an image.
When Google Search Console dictates that an image is smaller than the recommended size on your site, it sends you an email to fix and validate it.
8. Go for SEO-friendly CMS
The content management system you use for your website plays a vital role in its performance on search engines. That's why you should consider ones with advanced SEO features. For example, Agility CMS, a headless CMS, has an in-built image optimization feature that ensures that the images you upload don't slow your web page speed.
You can manage your pages with it, including actual sitemaps, plus other features that boost the SEO of your website.
A final thought on Image SEO Tips
Image optimization can boost your ranking and, in turn, increase your organic traffic if you pay attention to it. I have given you nine tips that can help you achieve that. Begin by reviewing your images on your website to see if they conform to the tips you learned in this piece.
Install and activate any of the image compressor plugins mentioned above to compress images. Use an online image compressor to compress your image before you upload it. Then implement other tips, and you are good to go.